Ghost blog - highlightJS 적용해보기
programming language 관련 post를 작성하다 보면, code를 작성하는 경우가 많다. 보기 좋은 떡이 맛도 좋은법!
code 또한 이쁘게 보이는게 좋을테니 바로 highlight를 적용해보자
설정방법
관리자 화면 -> Settings -> Code injection
위 경로로 들어가보면 header 부분에 code를 추가할 수 있다.
해당 부분에 아래 코드를 넣어보자.
`Save` 버튼도 잊지말고 눌러줄 것
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/agate.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<style>
pre {
word-wrap: normal;
-moz-hyphens: none;
-ms-hyphens: none;
-webkit-hyphens: none;
hyphens: none;
font-size: 0.7em;
line-height: 1.3em;
}
pre code, pre tt {
white-space: pre;
}
</style>
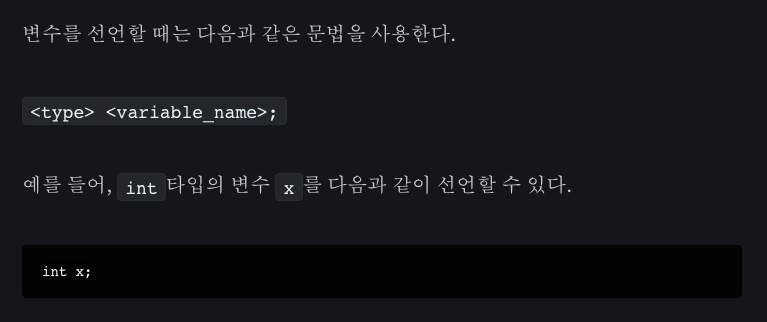
적용전에 이랬던 code 부분이...?

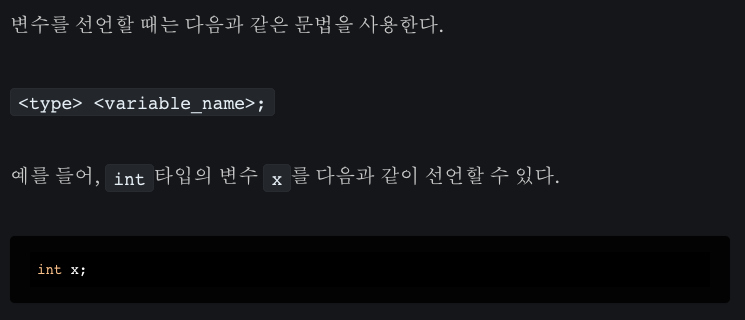
짜잔~ highlight가 적용되어부렀다~